
Lähtökohta:
Vuonna 2009 Tammisaari, Karjaa ja Pohja yhdistyivät Raaseporiksi, pintaalaltaan Uudenmaan suurimmaksi kaupungiksi. Kun kaupunki täytti 10 vuotta verkkosivustot päätettiin uudistaa. Samalla haluttiin parantaa verkkosivustojen sisältöä ja käytettävyyttä sekä saavutettavuutta kaikille kohderyhmille.
Ratkaisu:
Uudistimme sekä kaupungin viralliset raasepori.fi-sivut että matkailijoita palvelevan visitraseborg.com-sivuston uuden visuaalisen identiteetin mukaisiksi. Tavoitteena oli parantaa sivustojen käytettävyyttä ja rakentaa ne WordPressin alustalle.
Oleellista oli suunnitella rakenteeltaan selkeät sivustot, jotka toimivat kaikilla päätelaitteilla ja ovat helposti kaikkien ryhmien saavutettavissa. Tärkeä asia projekteissa oli käyttäjäkokemuksen parantamisen lisäksi myös sisällönhallinnan helpottaminen, sillä sivustoilla on useita päivittäjiä ja uutta asiaa julkaistaan usein.

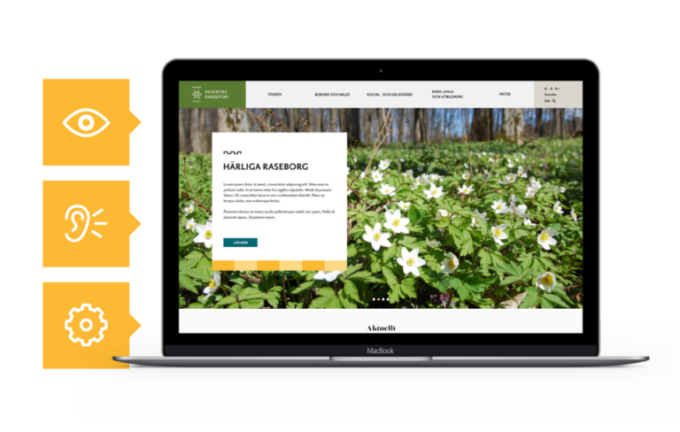
Julkista palvelua suunniteltaessa keskityimme selkeyden lisäksi saavutettavuuteen. Verkkopalveluiden saavutettavuudella tarkoitetaan sitä, että verkkosivut ja niiden sisällöt ovat sellaisia, että kuka tahansa voisi niitä käyttää ja ymmärtää mitä niissä sanotaan.
Direktiviien mukaan digitaalisten palvelujen suunnittelussa tulee hyödyntää käytäntöjä, teknologioita ja menetelmiä, joilla turvataan palveluiden käyttö erilaisilla päätelaitteilla ja erilaisten apuvälineiden kanssa. Yksi esimerkki saavutettavuudessa on se, että sivustolla voi liikkua näppäimistön avulla ilman hiirtä. Navigaation menu toimii standardien mukaan ”tabbaamalla” ja siinä voi myös käyttää näppäimistön nuolinäppäimiä.

Laajan projektin aikana sekä raasepori.fi että raseborg.com -sivustoista rakennettiin kieliversioineen informatiiviset ja houkuttelevat kokonaisuudet, joiden rakenne on looginen ja selkeä ja joita myös päivittäjien on helppo käyttää. Suunnitteleminen ja toteutus tehtiin yhdessä ja hyvässä yhteistyössä asiakkaan kanssa, mikä on meille aina tärkeää. Yhdessä sivustojen kehitystyö myös jatkuu. Oman kotikunnan sivustojen tekeminen on ollut meille raaseporilaisina suuri kunnia. Sen vuoksi tämä projekti onkin alusta asti tehty erityisen huolella ja rakkaudella.
Tiimi

Emilia Etzell
Projektipäällikkö

Hilkka Kandelin
Projektipäällikkö

Daniel Kouvo
Kehittäjä

Niklas Schönberg
Kehittäjä

Johan Österberg
Kehittäjä

Juha Javanainen
Kehittäjä
Kiinnostuitko?
Onko sinulla vastaavanlaisia tarpeita?
Ota yhteyttä niin jutellaan lisää!
Vi betjänar även på svenska.

Monica Javanainen
045 651 7914
monica@jco.fi
Varaa 30 min aika kalenteristani
Tutustu myös näihin
Pyydä tarjous!
Tarvitsetko apua verkkopalveluiden suunnitteluun ja toteuttamiseen tai onko mielessäsi jokin pelillinen toteutus? Odotamme innolla yhteydenottoasi!
Tämä sivusto on suojattu reCAPTCHA:lla, ja siihen sovelletaan Googlen tietosuojakäytäntöä ja käyttöehtoja.


