Tätä kaikkea ovat nettisivut vuonna 2020
On kiinnostavaa analysoida ja ennustaa vuosittain, mihin suuntaan verkkosivut kehittyvät, ja katsoa, mitä vuoden aikana on tapahtunut.
Viime vuoden keskeisimpiä asioita olivat nopeus, käytettävyys ja sisältöjen tärkeys. Erityisen huomattavaa vuoden 2019 aikana olikin selkeästi nähtävä kehitys sisältöjen suhteen. Selkeästi niihin panostetaan. Ja miksi ei panostettaisi: kun verkkosivujen sisältö on hyvin tuotettua (helppo ja mukava lukea ja katsella, hyvää soljuvaa tekstiä ja käyttäjälle oikeasti hyödyllistä sisältöä), kävijä viihtyy verkkopalvelussa pidempään, palaa takaisin ja suosittelee sivustoa muillekin.
Keskeisimmät web-trendit vuonna 2020 ovat:
- Mobile first ei ole enää vaihtoehto vaan lähtökohta
- Käyttökokemus ja saavutettavuus fokuksessa
- Dark mode eli tumma teema hiipii esiin
- Videosisällöt valtaavat alaa
- Piilotettu navigaatio
- Vahva typografia
- Skrollaamisesta tehdään elämys
- 3D-kuvat ja animaatiot
- Liukuvärit
- Kuvituksiin panostetaan
1. Mobile first ei ole enää vaihtoehto vaan lähtökohta
Vuosi 2020 tulee ehdottomasti olemaan edelleenkin sisältöjen vuosi, mutta uuden vuosikymmenen alun keskeisimpänä asiana tulee olemaan jo ennestään tuttu termi “mobile-first-design”. Tänä vuonna sitä tehdään kuitenkin enemmän tosissaan kuin koskaan aikaisemmin. Kännyköissä toimivat responsiiviset verkkosivut ovat jo olleet muutaman vuoden peruskauraa, mutta puhelimien selaimet ovat myös olleet esteenä luovalle suunnittelulle. Nyt älypuhelimien selaimet ovat kehittyneet, joten se mahdollistaa vihdoin vaikuttavamman suunnittelun.
2. Käyttökokemus ja saavutettavuus fokuksessa
Verkkosivut tulevat kehittymään entistä näyttävämmiksi erityisesti mobiililaitteissa, mutta suunnittelun on mentävä käytettävyys edellä. Sitten vasta tulevat trendit. Hyvin suunnitellun verkkosivuston missio tulisi aina olla sama: auttaa kävijää saavuttamaan tavoitteensa.
Uuden saavutettavuusdirektiivin myötä myös tähän tullaan kiinnittämään huomiota sekä verkkosivujen suunnittelussa että teknisessä toteutuksessa. Suomessa verkon esteettömyystarpeiden piirissä on yli miljoona suomalaista eli liki 20 prosenttia Suomen väestöstä. Mutta saavutettavat verkkosivut eli hyvä käyttökokemus ovat hyväksi ihan kaikille. Tarve voi olla myös väliaikainen. Esimerkiksi ruudun lukeminen pimeässä on helpompaa, kun on tarpeeksi kontrastia. Kun käsi on paketissa tai vauva kainalossa, on tabulaattorilla liikkuminen verkkosivulla huomattavasti helpompaa.
Käyttökokemuksen avulla vaikutetaan ihmisen tunteisiin. Meistä tulee luovempia, kun kohtaamme jotain houkuttelevaa. Se auttaa meitä ratkaisemaan ongelmat helpommin ja saa asiat pysymään paremmin mielessä. Kiinnitä siis käyttäjän huomio, ohjaa häntä ja varmista, että hän löytää etsimänsä. Kun luot käyttäjän kanssa hyvän suhteen, varmistat, että hänelle jää myönteinen mielikuva.
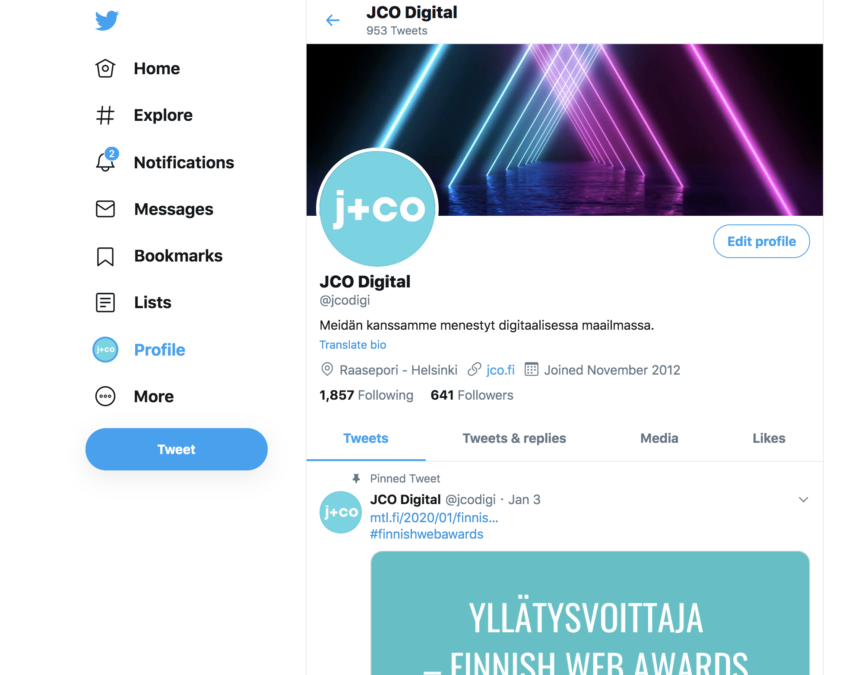
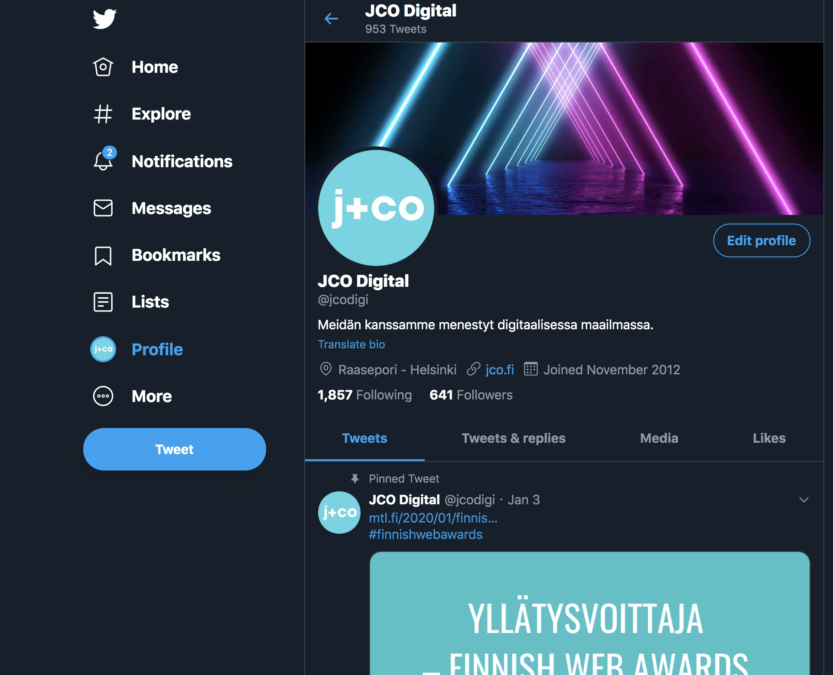
3. Tummat teemat hiipivät sovelluspuolelta
Suhteellisen uusi trendi ja enemmän sovelluspuolella nähty on ns. ”dark mode” eli tumma värimaailma. Tämä ei ole pelkästään visuaalinen trendi vaan perustuu myös käyttökokemukseen. Tumma teema ärsyttää silmiä vähemmän ja lisäksi säästää puhelimen tai tabletin akkua näyttämällä vähemmän pikseleitä ja valoa. Instagramiin tuli mahdollisuus tummaan teemaan lokakuussa 2019 ja samaan aikaan teema tarjottiin esimerkiksi uudessa iOS 13 -käyttöjärjestelmässä.
Tumma värimaailma korostaa myös designia. Esimerkiksi korostusvärit, kuvat ja kuvitukset nousevat tummalla taustalla vahvemmin esille ja tekevät sivustosta dynaamisen. Tumma teema sopii myös hyvin vuoden 2020 tunnelmallisiin väritrendeihin.
Twitterissä tumman ja vaalean teeman välillä voi hyppiä helposti. Instagramissa se laitetaan päälle puhelimen asetuksista.
4. Videosisällöt valtaavat alaa
Videot eivät ole mikään uusi trendi, mutta myöskään trendin laskua ei ole nähtävissä. Päinvastoin: videosisältöä tullaan näkemään entistä enemmän verkkosivuilla ja esimerkiksi etusivun “paraatipaikka” eli hero on melko useasti video.
Myös paremmat nettiyhteydet helpottavat videon lisääntyvää käyttöä. Videolla voidaan välittää tiettyä tunnelmaa ja niiden avulla moni palvelukokonaisuus hahmottuu helpommin kuin tekstillä kuvattuna.
Video saa myös kävijän viipymään sivustolla pidempään. Kontekstista riippuen videon pituus voi vaihdella muutaman sekunnin luupista pitkään videoon, jossa on myös äänet. Tutkimuksen mukaan 96 % käyttäjistä katsoo videon, jotta jonkin tuotteen ominaisuudet hahmottuisivat paremmin. 79 % kertoi videon vahvistavan ostopäätöstä ja 68% suosii uusissa asioiden oppimisessa videoita tekstien sijaan.
5. Piilotettu navigaatio
Minimalistinen suunnittelu tuli suosituksi pari vuotta sitten ja se trendaa edelleen. Siihen liittyy myös minimalistinen navigaatio. Se tehdään niin, että navigaatiossa on vain pari kolme asiaa (kuten meidän saitilla), tai että navigaatiossa ei näy mitään ellei hampurilaisvalikkoa avata. Piilotettu navigaatio ei tosin ole aina kovin saavutettava vaihtoehto, vaikka se tyylikäs olisikin.
6. Vahva typografia
Edelleen näyttävä ja suurikokoinen typografia on suosiossa. Yksi syy tähän on, että sillä kiinnitetään vahvasti katsojan huomio. Isot otsikot toimivat hyvinä viestin välittäjinä. Ne antavat modernin fiiliksen mutta myös kunnon kontrastien ansiosta parantavat luettavuutta ja saavutettavuutta.
Tärkeää kuitenkin on, että kaikki teksti ei ole suurta. Tekstin koon vaihtelulla tuodaan esiin hierarkkisuutta eli sisältöjen tärkeysjärjestystä: otsikko on tärkein ja se on myös suurimmalla, sitten tulevat muut sisällöt. Jos kaikki on isoa ja huomionhakuista, mikään ei saa huomioita. Suositellaan käytettäväksi päätteettömiä eli sans serif -kirjasintyyppejä, koska ne skaalautuvat hyvin. Myös pyöreäkulmaiset ja ns. handwritten brush -fontit ovat erittäin in.
7. Skrollaamisesta tehdään elämys
Uusi trendi verkkosivujen suunnittelussa on tehdä elämys skrollaamisesta eli kuvaruudun vierittämisestä alas tai ylös. Tämä toimii erityisesti mobiililaitteissa, joissa skrollaamiseen on totuttu. Muutamia vuosia sitten trendannut parallax on skrollauksen taiteen esiaskel, mutta älypuhelimien kehityksen myötä tämä jatkuu entistä hienompana. Parhaimmillaan skrollaus tekee palvelusta todella dynaamisen ja korostaa hienoilla efekteillä tuotteen ominaisuuksia. Tästä hyvä esimerkki on Applen Airpods-sivusto.
8. 3D-kuvat ja animaatiot
Entistä enemmän tullaan verkkosivuilla näkemään staattista 3D-kuvaa (tämän artikkelin hienon 3D-kuvan on muuten tehnyt Mats Holmberg, JCO:n tiimistä!), mutta myös animaatiot tulevat. Suosioon ovat tulossa interaktiiviset 3D-kokemukset, mutta tätä kehitystä jarruttaa vielä hieman WebGL:n suorituskyky mobiililaitteissa. Uusimmat laitteet ovat tosin jo hyvin suorituskykyisiä ja 3D tulee varmasti olemaan olennainen osa myös verkkosivuja tulevaisuudessa. Tätä kehitystä tukee myös WebVR:n yleistyminen laitteiden myötä.
Esimerkkejä 3D-tekniikkaa hyödyntävistä verkkosivuista:
https://marmont.gucci.com/
https://interview.ueno.co/
9. Liukuvärit 2.0
Gradientit värit eli ns. liukuvärit pysyvät suosiossa, mutta silläkin puolella uusi vuosi tuo kehitystä. Ennen gradientteja on käytetty monissa väreissä, mutta jatkossa näemme ehkä enmmän hillitympiä gradientteja, joissa sävyero on huomaamattomampi.
10. Kuvituksiin panostetaan
Vuonna 2020 tullaan kiinnittämään entistä enemmän illustraatioihin eli kuvituksiin. Niiden avulla herätetään mielikuvia ja erottaudutaan muista. Myös valokuvan ja kuvituksen abstrakti yhdistäminen tuo uutta tyyliä ja ilmettä. Tärkeää on aina muistaa, että kuvan ja kuvituksen tehtävä on välittää viestiä, ei kikkailla tai olla liian taiteellinen. Kaikella siis on tarkoitus ja tehtävä, myös kuvalla.
Sisältö on yhä tärkein
Vuosi 2020 tuo siis paljon hienoa tullessaan verkkosivujen suunnitteluun. Tärkeimpiä ovat varmasti asiat, jotka helpottavat ihmisten käyttökokemusta riippumatta heidän päätelaitteestaan tai käyttötilanteestaan. Yhä edelleen sisältö on tärkein. Sitä sitten tukevat upea ja houkutteleva visuaalisuus sekä tekniset innovaatiot.
Haluatko verkkosivut, jotka näyttävät hyvältä, toimivat selkeästi ja ovat helposti ylläpidettävissä? Autamme mielellämme! Lue lisää miten verkkosivuprojekti onnistuu kanssamme tai ole heti yhteydessä, niin saadaan projekti nopeasti käyntiin!
Toivottavasti pidit artikkelista! Artikkelin saa mielellään jakaa somessa,
ja muistathan seurata menojamme Instagramissa, Facebookissa ja Twitterissä.
Lue myös:
JCO:lle Grand Prix ja yleisövoitto Finnish Web Awardsissa
Liikkuva kuva, animoinnit ja 3D herättää digitaalisuuden eloon
Digikanaviin kirjoittaminen vaatii omat tapansa ja osaamisensa