
Lähtökohta:
Molli on kirjailija Katri Kirkkopellon luoma satuhahmo. Pieni, karvainen ja kiukkuinen Molli syntyi opettajana toimineen Kirkkopellon huomioista yläasteikäisten oppilaidensa tunnetiloista ja niiden käsittelystä. Molli-kirjoissa käsitellään erilaisia tunneteemoja ja vuorovaikutustaitoja.
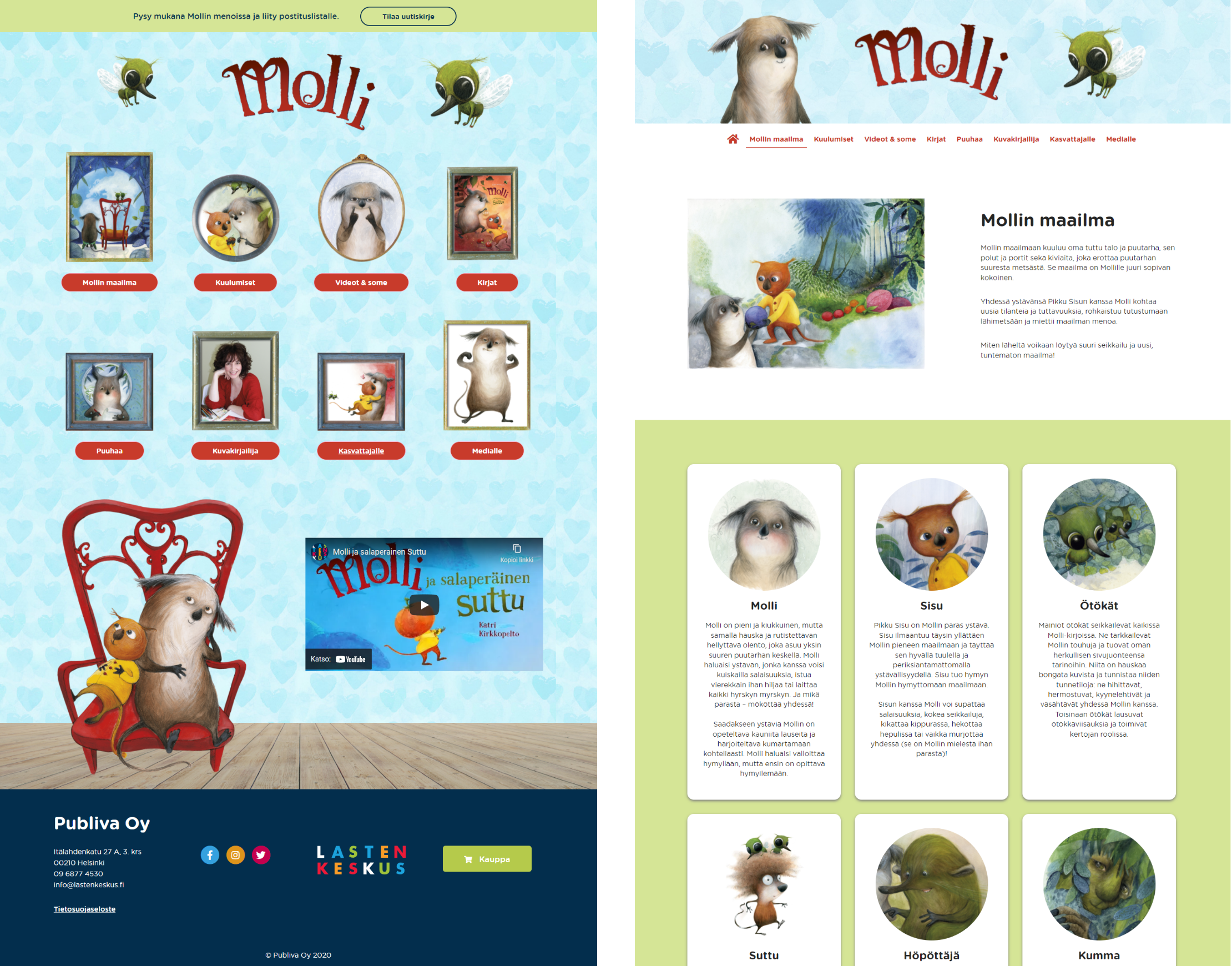
Molli-kirjoja kustantava Lasten Keskus halusi uudistaa Mollin verkkosivun, jotta se palvelisi paremmin kohderyhmiään, eli lapsia, heidän läheisiään, sekä ammattikasvattajia. Erityisesti pienten lasten ja heidän vanhempiensa toivotaan löytävän näin Mollin maailmaan ja Molli-kirjojen pariin. Oli itsestään selvää, että sivustosta tulisi saavutettava ja responsiivinen, mutta lisäksi siihen haluttiin tuoda mukaan Mollin omaa maailmaa leikkisänä visuaalisuutena.
Tulevaisuuden kehitysprojektina sivustosta ajateltiin myös paikkaa, jossa ammattikasvattajat voisivat jakaa itse laatimiaan materiaaleja ja tehtävävinkkejä toisilleen. Mollin ystävien haluttiin voivan löytää kirjailijan muut teokset ja lapsilukijoiden haluttiin voivan tutustua paremmin Mollin maailmaan, siihen liittyviin tapahtumiin ja puuhatehtäviin.
Näin se tehtiin:
Mollin sivut perustettiin uuteen verkko-osoitteeseen Mollinmaailma.fi. Aiheensa vuoksi projektissa oli paljon uusia mahdollisuuksia ja innostavia ajatuksia, joten suunnitteluun oli tärkeää panostaa erityisen paljon, jotta pysyttäisiin ajallisissa ja taloudellisissa raameissa.
Saavutettavuuden ja visuaalisuuden yhdistäminen oli yksi tärkeimpiä tavoitteita, sillä lainsäädännön muuttuessa sivustoille asetettavat vaatimukset tiukentuvat. On myös selvää, että tunnetaitoja opettavan sivuston olisi tärkeää olla kaikkien käytettävissä, sillä erilaiset neurologiset rajoitteet luovat usein tarpeita joihin Molli-kirjat pyrkivät omalta osaltaan vastaamaan.

Projektin vaiheet
1. Sivukartta ja asiakkaan toiveet
Projekti aloitettiin kartoittamalla asiakkaan kanssa sivustouudistukseen liittyvät päämäärät ja niiden prioriteetit. Niiden pohjalta laadittiin sivustokartta, jonka sisältöä päivitettiin jatkokeskustelujen perusteella. Sivustokartta jaettiin asiakkaan kanssa, jolloin myös asiakas saattoi tarkistaa siihen kirjatut asiat ja päivittää niitä tarvittaessa.
2. Rautalankamalli
Kun sivustokartta ja sisällölliset tavoitteet olivat selvät, tehtiin sivustosta interaktiivinen rakennesuunnitelma, ns. wireframe. Rakennesuunnitelma sisältää kaikki sivuston toiminnalliset elementit, kuten tekstikentät, kuvapaikat, lomakkeet jne., mutta ilman sisältöjä ja ulkoasua, niin että sivustorakenteen toimivuudesta voidaan varmistua ja siihen liittyvät tekniset ratkaisut voidaan suunnitella valmiiksi.
Rakennesuunnitelma auttaa niin toteuttajatiimiä kuin asiakastakin toiminnallisuuksien ja tarpeiden hahmottamisessa, jolloin vastuut ja tehtävät on helppo jakaa. Nähdessään konkreettisen sisältöpaikan asiakkaan on helpompi tuottaa juuri siihen soveltuvaa sisältöä tai tilata se JCOlta. Toisaalta myös teknisen toteutuksen vaihtoehtoja ja niihin liittyviä realiteetteja voidaan miettiä tiimin kanssa tässä vaiheessa perusteellisesti. Samoin toiminnalliset epäloogisuudet tulevat esiin ja niille voidaan miettiä toimivampia vaihtoehtoja.
Kun rakennesuunnitelma on hyväksytty se lukitaan, jotta sitä seuraava suunnitteluvaihe voi alkaa. Rakennesuunnitelman lukitseminen on välttämätöntä, jotta työmäärä ja budjetti pysyvät aiotuissa raameissa, eikä samoja asioita jouduta miettimään yhä uudestaan.
3. Ulkoasusuunnitelma
Rakennesuunnittelun jälkeen graafinen suunnittelija voi alkaa luoda sivustolle graafista ulkoasua. Usein tämä vaihe on asiakkaan kannalta kiinnostavin, sillä silloin sivusto herää eloon ja alkaa ilmentää niitä piirteitä jotka ovat ominaisia juuri tälle sivustolle. Mollin tapauksessa kuvituskuvat ja värimaailma tulivat asiakkaalta, sillä ne pohjautuivat kirjailijan luomaan kuvastoon ja graafiseen linjaan. Asiakas toimitti kuvien lisäksi tekstit ja sivurakenteen, jolloin vastuut olivat selvät ja aikataulussa oli helppo pysyä.
Ulkoasusuunnitelma kiersi asiakkaan ja kirjailijan kautta ja siihen tehtiin muutoksia jotka kirjattiin selvästi yhteen dokumentiin. Näin kaikki osapuolet olivat ajan tasalla siitä, missä kulloinkin mentiin.
4. Tekninen toteutus
Graafisen suunnitelman hyväksymisen jälkeen sovittiin, ettei siihen enää tule muutoksia ja tekninen toteutus saattoi alkaa. Toteutuksen kriittisimpiä yksityiskohtia oli mietitty jo rakennesuunnittelun yhteydessä, mutta tässä vaiheessa pidettiin koko tiimille tekninen aloituspalaveri, jossa suunniteltiin sivuston kaikki ratkaisut valmiiksi ja jaettiin niiden toteutusvastuu tiimin jäsenten kesken.
Alustana käytettiin WordPressiä, sillä se oli asiakkaalle tuttu jo muissa yhteyksissä toteutetuista sivustoista ja mahdollisti helpon muuttuvien sisältöjen päivityksen. Perusteellisen suunnittelun vuoksi koodausvaihe kesti aloituksesta julkaisuun viisi päivää, eli perjantaina perustettu tekninen osa projektista saatiin valmiiksi seuraavan viikon torstaina. Lisäksi korjaustarpeita oli tuskin lainkaan.



Lopputulos
Mollin maailmasta tuli visuaalinen, lämminhenkinen ja iloinen, mutta samalla rakenteeltaan yksinkertainen ja saavutettava sivusto, jonka kautta Mollin oma maailma ja siihen liittyvät toiminnot saadaan mahdollisimman helppokäyttöisesti viestittyä eri käyttäjäryhmille. Yhteistyö Lasten Keskuksen kanssa sujui loistavasti. Lasten Keskus on osa Publiva Oy:tä, joka yhdistää kolme kustannusalan vahvaa toimijaa, Lasten Keskuksen, Kirjapajan ja Edukustannuksen. Publivan Piia Latvalan ja Juha Kallion kanssa asiat etenivät ennennäkemättömällä vauhdilla. Projektin aikataulullisena tavoitteena oli alun perin saada sivuston etusivu valmiiksi kolmessa viikossa, mutta lopulta koko sivusto oli valmis siinä ajassa ja voitiin julkaista täydellisenä. Näin onnistunut ja hallittu sivustohanke toi energiaa JCOlaisille ja entistä vahvemman näkemyksen suunnittelun ja sen järjestyksen tärkeydestä.
Yhteistyöstä
Lasten Keskuksella oli suhteellisen selvät sävelet kun lähdimme yhdessä JCO:n kanssa työstämään Mollille uusia nettisivuja. Tavoiteena oli visuaalisesti rikas, mutta samalla helposti lähestyttävä kokonaisuus. Kotisivujen päivittäminen oli osa isompaa brändäys- ja tuotteistushanketta, jonka avulla Mollin asemaa kuluttajamarkkinoilla pyritään vahvistamaan entisestään.
Tärkeä osa hanketta oli tavoittaa kotisivujen avulla Mollin eri kohderyhmät: sivuille piti sisällyttää mielenkiintoista ja tarpeellista sisältöä niin varsinaisille lukijoille eli lapsille, mutta myös heidän vanhemmilleen ja ammattikasvattajille.
Projektin alussa kerroimme JCO:lle toiveemme ja tarpeemme sivu-uudistusta varten. Tältä pohjalta löimme yhdessä lukkoon työsuunnitelman sivujen toteuttamiseksi huomioon ottaen budjettimme ja aikataulumme. Dialogi JCO:n ja Lasten Keskuksen välillä sujui alusta asti sujuvasti: kysymyksiin ja kommentteihin reagoitiin nopeasti puolin ja toisin. Selkeän dokumentaation ansiosta eri osapuolten oli helppo seurata hankkeen edistymistä. Toki matkan varrelle mahtui haasteitakin, mutta pulmat selvitettiin yhdessä nopeasti.
Kun juhannuksena 2020 julkaistiin www.mollinmaailma.fi-verkkosivut kokonaisuudessaan – ei siis ainoastaan alunperin tähän kohtaan aikataulutettu etusivu – voidaan hanketta pitää molemmin puolin isona menestyksenä!
Kiitos JCO – nyt Mollilla on toivomamme helposti navigoitavat kotisivut, joiden päivittäminen onnistuu meidän eli tilaajan toimesta käden käänteessä! Tavoitteena onkin että päivitämme sivuille uutta sisältöä – tapahtumia, animaatioita, TikTok-videoita, puuhatehtäviä, uusia tuotteita ja kasvattajan materiaaleja – siten, että käyttäjät palaavat Mollin verkkosivun pariin kerta toisensa jälkeen. Mollin värikkäästä maailmasta ja uudistetuilta verkkosivuilta löytyy siis uutta löydettävää kerta toisensa jälkeen!
– Juha Kallio, Brand Manager, Publiva Oy
Projektitiimi

Emilia Etzell
Projektipäällikkö

Michael Rönnblad
Graafikko

Johan Österberg
Kehittäjä
Tutustu myös näihin


